Lucien: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
__NOTOC__ | |||
{{#css: | {{#css: | ||
body #mw-content { | body #mw-content { | ||
color: #C0C0C0; /* Light grey text */ | color: #C0C0C0; /* Light grey text */ | ||
font-family: Georgia, serif; | font-family: Georgia, serif; | ||
background-color: #1F1F1F; /* Dark overall background */ | |||
padding: 20px; | |||
} | } | ||
| Line 16: | Line 19: | ||
gap: 20px; | gap: 20px; | ||
padding: 20px; | padding: 20px; | ||
background-color: #2B2B2B; /* | background-color: #2B2B2B; /* Slightly lighter dark background for the main content */ | ||
border-radius: 8px; | border-radius: 8px; | ||
box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.5); | |||
} | } | ||
#bio-column { | #bio-column { | ||
flex: 2; | flex: 2; | ||
background-color: #353535; /* | background-color: #353535; /* Lighter dark grey */ | ||
padding: 20px; | padding: 20px; | ||
border-radius: 8px; | border-radius: 8px; | ||
| Line 29: | Line 33: | ||
#factfile-column { | #factfile-column { | ||
flex: 1; | flex: 1; | ||
background-color: #3F3F3F; /* | background-color: #3F3F3F; /* Dark grey */ | ||
padding: 20px; | padding: 20px; | ||
border-radius: 8px; | border-radius: 8px; | ||
| Line 73: | Line 77: | ||
border-radius: 8px; | border-radius: 8px; | ||
width: 100px; | width: 100px; | ||
height: auto; | |||
} | |||
.main-image, .side-image { | |||
display: block; | |||
margin: 0 auto 20px auto; | |||
border: 2px solid #6B8A73; | |||
border-radius: 8px; | |||
width: 80%; | |||
height: auto; | height: auto; | ||
} | } | ||
| Line 87: | Line 100: | ||
<!-- Biography Column --> | <!-- Biography Column --> | ||
<div id="bio-column"> | <div id="bio-column"> | ||
<!-- Main Image --> | |||
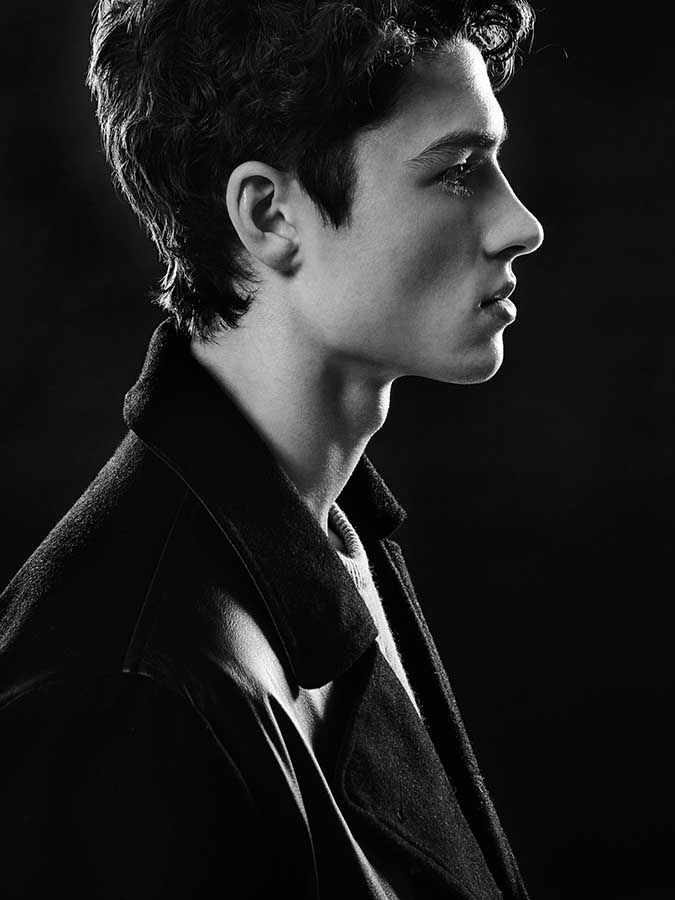
[[File:LucienMainImage.jpeg|center|class=main-image|alt=Portrait of Lucien]] | |||
<h2 class="section-header">Biography</h2> | <h2 class="section-header">Biography</h2> | ||
<p>Ipso more.</p> | <p>Ipso more.</p> | ||
| Line 99: | Line 116: | ||
<h2 class="section-header">Notable Features</h2> | <h2 class="section-header">Notable Features</h2> | ||
<ul> | <ul> | ||
<li><b> | <li><b>Pendant</b>: Worn as a connection to his ancestral roots, the pendant is carved with intricate patterns.</li> | ||
<li><b>Worn Leather Boots</b>: His well-worn boots tell tales of journeys through the swamp.</li> | |||
<li><b>Scar on Right Arm</b>: A faint scar hinting at past battles or encounters with predators in the wild.</li> | |||
</ul> | </ul> | ||
| Line 128: | Line 147: | ||
<tr><td><b>Location:</b></td><td>Houston, Texas</td></tr> | <tr><td><b>Location:</b></td><td>Houston, Texas</td></tr> | ||
</table> | </table> | ||
<!-- Side Image --> | |||
[[File:LucienSideImage.jpeg|center|class=side-image|alt=Side profile of Lucien]] | |||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 15:43, 12 November 2024
Lucien Xavier Montrose
"Bonecrusher of the Delta"
Biography
Ipso more.
RP Hooks
- Bayou Guardian: Lucien has a strong connection to the bayou and considers it his duty to protect it.
- Out of Time: Recently awakened from a long slumber, he may seem out of place in the modern world.
- Swamp Lore: Lucien knows the swamp and its creatures well, a useful resource for anyone venturing into the bayou.
Notable Features
- Pendant: Worn as a connection to his ancestral roots, the pendant is carved with intricate patterns.
- Worn Leather Boots: His well-worn boots tell tales of journeys through the swamp.
- Scar on Right Arm: A faint scar hinting at past battles or encounters with predators in the wild.
Image Gallery
"Change is good, where do you normally walk?"